Configuration variables
Themes
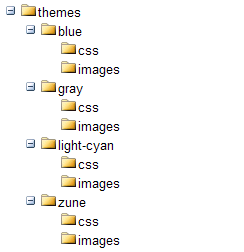
Which theme to use in the DHTML Suite is controlled by a variable named DHTML_SUITE_THEME. The default value of this variable is "blue". This value will always correspond with the name of one of the sub folders inside the "themes" folder:

Example: "blue", "gray" or "light-cyan".
If you want to use a different theme, you need to change this variable before creating any DHTMLSuite objects.
Path to the "themes" folder
The DHTML_SUITE_THEME_FOLDER variable is used to specify the path from your html files to the "themes" folder. The default value of this variable is "../themes/" since that's the path from the files inside the "demos" folder.
Path to js/separateFiles
The DHTMLSuite.include function uses the variable DHTML_SUITE_JS_FOLDER when it includes Javascript files dynamically. This variable specifies the path from your html files to the "separateFiles" folder which is inside the "js" folder. The default value of this variable is "../js/separateFiles/".
Creating your own configuration file
To set up your own environment, you can create a configuration file which you include in the <HEAD> section of all your "DHTML Suite" pages. This is example of the content of this file:
var DHTML_SUITE_THEME_FOLDER = 'themes/';
var DHTML_SUITE_JS_FOLDER = 'js/separateFiles/';
var DHTML_SUITE_THEME = 'gray';
And you will include it in a line like this:
<script type="text/javascript" src="folderName/dhtmlSuite-config.js"></script>




