Getting started
Getting started with the DHTML Suite
To get started with DHTML Suite for applications, the first thing you have to do is to download the latest version from the download page. Unzip the zip file to a folder you can access from your HTML documents.
Folder structure
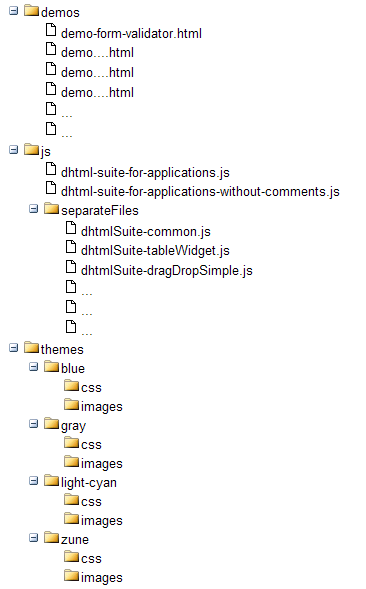
The folder structure of the DHTML Suite looks like this:

You will find the HTML files inside the demos folder. The javascript library for the DHTML suite is located inside the js folder. dhtml-suite-for-application.js is the full version of the DHTML Suite. That file include a lot of comments and is quite big. dhtml-suite-for-applications-without-comments.js is a stripped version of that file.
Inside the separateFiles folder, you will find a lot of small js files. Together, these files have the same code as the big dhtml-suite-for-applications.js file. When you work with the DHTML Suite, you will usually include only one javascript file and that is the separateFiles/dhtmlSuite-common.js file. Other files you need will be included dynamically when you use the DHTMLSuite.include function.
Layout is located inside the themes folder. Each theme has it's own separate folder(blue, gray, light cyan and zune). Inside these folders, you will find CSS-, and image files used by these themes.
Our first DHTML Suite page
We will now create a simple form and use the DHTMLSuite.formValidator class to validate it. We will call the file form-test.html and put it on the root folder, i.e. inside the parent folder of the "js", "demos" and "themes" folders. This is the code we start up with:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<HTML>
<HEAD>
<title>Demo: Form validator</title>
<script type="text/javascript" src="js/separateFiles/dhtmlSuite-common.js"></script>
</head>
<body>
</body>
</html>
Configuration variables
There are three configuration variables which you should be aware of:
DHTML_SUITE_THEME_FOLDER
DHTML_SUITE_JS_FOLDER
DHTML_SUITE_THEME
DHTML_SUITE_THEME_FOLDER is used to specify the relative path from our html files to the "themes" folder. The default value of this variable is ../themes/ since that's the relative path from the files inside the "demos" folder.
DHTML_SUITE_JS_FOLDER specifies the relative path to the "separateFiles" folder and the default value of this variable is "../js/separateFiles/".
If we want a different theme than the default "blue", we can specify that in the DHTML_SUITE_THEME variable. This variable can have the same value as on of the sub folders of "themes", i.e. "blue", "gray", "light-cyan" or "zune."
It would be useful to create a simple DHTMLSuite-config.js file which you include in all your "DHTML Suite" pages. In this file, you specify your configuration variables. In our example where we place our html files inside the parent folder of "js" and themes", this configuration file will look like this:
var DHTML_SUITE_THEME_FOLDER = 'themes/';
var DHTML_SUITE_JS_FOLDER = 'js/separateFiles/';
I didn't specify DHTML_SUITE_THEME because I want to use the default "blue" theme.
Now, save this file as dhtmlSuite-config.js and include it in your form-test.html file:
<script type="text/javascript" src="customJs/dhtmlSuite-config.js"></script>
This line should be placed above the line for dhtmlSuite-common.js.
Also notice that I have placed dhtmlSuite-config.js inside a sub folder called "customJs".
Include the formValidator widget.
We will now include the js files used for the formValidator widget dynamically by using the dhtmlSuite.include function. This function is very easy to use. It takes only one argument which is the name of the widget or class we want to use. in our case, it's "formValidator". To include it, we add a new <SCRIPT> block and type DHTMLSuite.include("formValidator");. Our file should now look like this:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<HTML>
<HEAD>
<title>Demo: Form validator</title>
<script type="text/javascript" src="customJs/dhtmlSuite-config.js"></script>
<script type="text/javascript" src="js/separateFiles/dhtmlSuite-common.js"></script>
<script type="text/javascript">
DHTMLSuite.include("formValidator");
</script>
</head>
<body>
</body>
</html>
Creating the form
Now, it's time to write our simple form. We will only have inputs in this form, a text field for firstname and lastname and a textarea for address. This is the HTML for that and we place it inside the <BODY> tag:
<fieldset>
<legend>Form validator in the DHTML Suite</legend>
<form action="someplace.html" method="post" name="myForm" onsubmit="if(formValObj.isFormValid())return true; else { alert('Form is not valid');return false; }">
<table>
<tr>
<td><label for="firstname">First name:</label></td>
<td id="_firstname"></td>
<td><input type="text" class="textInput" name="firstname" id="firstname" required></td>
</tr>
<tr>
<td><label for="lastname">Last name:</label></td>
<td id="_lastname"></td>
<td><input type="text" class="textInput" name="lastname" id="lastname" required></td>
</tr>
<tr>
<td><label for="address">Address:</label></td>
<td id="_address"></td>
<td><textarea class="textInput" name="address" required></textarea></td>
</tr>
<tr>
<td colspan="2">
</td>
<td>
<input type="submit" id="mySubmit" class="formButton" value="Send">
<input type="reset" class="formButton" value="Reset">
</td>
</tr>
</table>
</form>
</fieldset>
I will also like to have some css styling on my form, so I add this part inside the <HEAD> section:
<style type="text/css">
body{
font-size:0.8em;
font-family:Trebuchet MS;
}
table,tr,td{
vertical-align:top;
}
.textInput{
width:300px;
}
.formButton{
width:75px;
}
textarea,input,select{
font-family:Trebuchet MS;
}
</style>
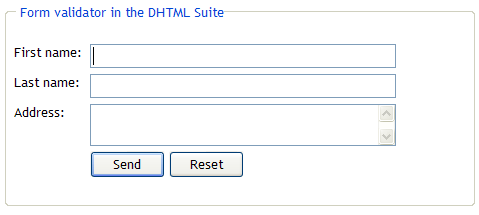
This should give you a page looking like this:

The formValidator widget uses custom attributes assigned to the form elements when it determines if and how to validate elements. In our example, we have specified that firstname, lastname and address are required fields by putting in the custom attribute required.
Create the DHTMLSuite.formValidator object
Now, we need to create our DHTMLSuite.formValidator object. This is something we do inside a <SCRIPT> tag below the HTML of our form. The code we use looks like this:
<script type="text/javascript">
var formValObj = new DHTMLSuite.formValidator({ formRef:'myForm',indicateWithBars:true });
</script>
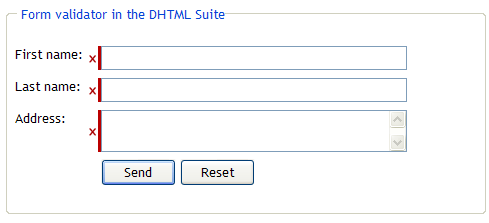
Here, we have created a formValidator object and pointed it to the form with name "myForm". We have also specified that we want an indication of valid and invalid form fields.
If you open form-test.html in your browser now, you should see this result:

The final code for our page looks like this:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<HTML>
<HEAD>
<title>Demo: Form validator</title>
<script type="text/javascript" src="customJs/dhtmlSuite-config.js"></script>
<script type="text/javascript" src="js/separateFiles/dhtmlSuite-common.js"></script>
<script type="text/javascript">
DHTMLSuite.include("formValidator");
</script>
<style type="text/css">
body{
font-size:0.8em;
font-family:Trebuchet MS;
}
table,tr,td{
vertical-align:top;
}
.textInput{
width:300px;
}
.formButton{
width:75px;
}
textarea,input,select{
font-family:Trebuchet MS;
}
</style>
</head>
<body>
<fieldset>
<legend>Form validator in the DHTML Suite</legend>
<form action="someplace.html" method="post" name="myForm" onsubmit="if(formValObj.isFormValid())return true; else { alert('Form is not valid');return false; }">
<table>
<tr>
<td><label for="firstname">First name:</label></td>
<td id="_firstname"></td>
<td><input type="text" class="textInput" name="firstname" id="firstname" required></td>
</tr>
<tr>
<td><label for="lastname">Last name:</label></td>
<td id="_lastname"></td>
<td><input type="text" class="textInput" name="lastname" id="lastname" required></td>
</tr>
<tr>
<td><label for="address">Address:</label></td>
<td id="_address"></td>
<td><textarea class="textInput" name="address" required></textarea></td>
</tr>
<tr>
<td colspan="2">
</td>
<td>
<input type="submit" id="mySubmit" class="formButton" value="Send">
<input type="reset" class="formButton" value="Reset">
</td>
</tr>
</table>
</form>
</fieldset>
<script type="text/javascript">
var formValObj = new DHTMLSuite.formValidator({ formRef:'myForm',indicateWithBars:true });
</SCRIPT>
</body>
</html>




