Ajax form submit inside a pane
Submit form inside a pane
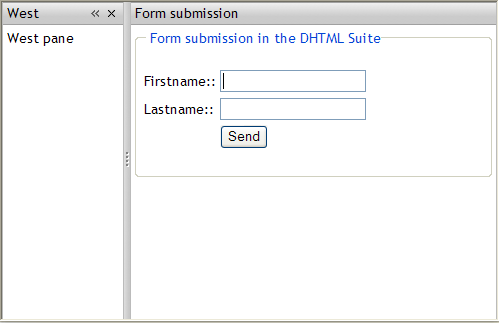
Here, I'm going to show you how to put a form inside a pane splitter pane and submit it by using the DHTMLSuite.form class. This is what we should end up with:

The first thing we do is to create the HTML for a pane splitter containing only a west and center pane. This is what we start with:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<HTML>
<HEAD>
<title>Submit a form inside a pane</title>
<script type="text/javascript" src="customJs/dhtmlSuite-config.js"></script>
<script type="text/javascript" src="js/separateFiles/dhtmlSuite-common.js"></script>
<script type="text/javascript">
var DHTML_SUITE_THEME = 'gray';
DHTMLSuite.include("paneSplitter");
DHTMLSuite.include("form");
</script>
<style type="text/css">
body{
font-family:Trebuchet MS;
font-size:0.9em;
}
</style>
</head>
<body>
<div id="westContent">West pane</div>
<div id="centerContent">
</div>
</body>
</html>
This is the HTML for a file on the same folder as the "themes", "js" and "demos" folder, i.e. I have followed the same procedure as I showed you in the Getting started article.
In the <script> section at the top, I'm including two widgets, "paneSplitter" and "form".
I have created the HTML for my two panes by putting in two empty DIV elements with the id "westContent" and "centerContent". Now, I'm going to transform them into a pane splitter. I do that in a <SCRIPT> section below the HTML for the panes.
First, I create a paneSplitterModel, like this:
var paneModel = new DHTMLSuite.paneSplitterModel( { collapseButtonsInTitleBars:true } );
Then, I create the "models" for my two panes:
var paneWest = new DHTMLSuite.paneSplitterPaneModel( { position : "west", id:"westPane",size:120,minSize:50,maxSize:300 } );
var paneCenter = new DHTMLSuite.paneSplitterPaneModel( { position : "center", id:"centerPane",size:150,minSize:100,maxSize:200 } );
And add them to the paneModel:
paneModel.addPane(paneWest);
paneModel.addPane(paneCenter);
We are now ready to add our two empty divs to the panes. We do that by calling the addContent method of the paneSplitterPaneModel class:
paneWest.addContent( new DHTMLSuite.paneSplitterContentModel( { id:"westContent",htmlElementId:'westContent',title:'West', tabTitle:'West pane' } ) );
paneCenter.addContent( new DHTMLSuite.paneSplitterContentModel( { id: 'center',htmlElementId:'centerContent',title:'Form submission', tabTitle:'Form submission',closable:false } ) );
Notice that htmlElementId's sent to the addContent method corresponds with the id of our two empty divs. This is how we tell the paneSplitter widget that these two divs should be used as content inside panes.
Finally, we create the paneSplitter object and connect it to the paneModel:
var paneSplitter = new DHTMLSuite.paneSplitter();
paneSplitter.addModel(paneModel);
paneSplitter.init();
All together, this should give you this javascript code:
<script type="text/javascript">
var paneModel = new DHTMLSuite.paneSplitterModel( { collapseButtonsInTitleBars:true } );
var paneWest = new DHTMLSuite.paneSplitterPaneModel( { position : "west", id:"westPane",size:120,minSize:50,maxSize:300 } );
var paneCenter = new DHTMLSuite.paneSplitterPaneModel( { position : "center", id:"centerPane",size:150,minSize:100,maxSize:200 } );
paneModel.addPane(paneWest);
paneModel.addPane(paneCenter);
paneWest.addContent( new DHTMLSuite.paneSplitterContentModel( { id:"westContent",htmlElementId:'westContent',title:'West', tabTitle:'West pane' } ) );
paneCenter.addContent( new DHTMLSuite.paneSplitterContentModel( { id: 'centerContent',htmlElementId:'centerContent',title:'Form submission', tabTitle: 'Form submission',closable:false } ) );
var paneSplitter = new DHTMLSuite.paneSplitter();
paneSplitter.addModel(paneModel);
paneSplitter.init();
</script>
Create the form
The layout should now be in place and we're ready to write our form inside the center pane. We do that by writing the HTML code we need inside <div id="centerContent">
What we want is a form with two text fields, one for firstname and one for lastname. We also want a button which will submits the form.
<fieldset>
<legend>Form submission in the DHTML Suite</legend>
<form name="myForm">
<table>
<tr>
<td><label for="firstname">Firstname:</label>:</td>
<td><input type="text" id="firstname" name="firstname"></td>
</tr>
<tr>
<td><label for="lastname">Lastname:</label>:</td>
<td><input type="text" id="lastname" name="lastname"></td>
</tr>
<tr>
<td></td>
<td><input value="Send" type="button" onclick="formObj.submit()"></td>
</tr>
</table>
</form>
</fieldset>
Most of this should be familiar HTML. The only thing to notice is the onclick event attached to the "Send" button. When someone clicks on it, I'm calling the submit() method of the formObj object which we are about to create. It will submit the form via ajax.
When we create a form object, we need to specify things like:
- Which form to submit
- Where to send data
- Where to display response from the server
The form reference for us is <form name="myForm">. Data from this form should be sent to a file named form-response.php. This file will output posted data back to our page.
We want the response from the server to be displayed inside the center pane, i.e. inside the div with id "centerPane".
This gives us this code for our DHTMLSuite.form object:
var formObj = new DHTMLSuite.form({ formRef:'myForm',action:'form-response.php',responseEl:'centerPane' });
That's all we have to in order to submit that form via Ajax.
What's left now is to create the form-response.php file. This file will parse posted data and output data back to our page:
<?php
echo "<h1>Form posted with Ajax</h1>";
echo "<h4>POST variables</h4>";
foreach($_POST as $key=>$value){
if(is_array($value)){
for($no=0;$no<count($value);$no++){
echo "<b>".$key."[$no]</b>: ".$value[$no]."<br>";
}
}else{
echo "<b>".$key."</b>: ".$value."<br>";
}
}
echo "<h4>GET variables:</h4>";
foreach($_GET as $key=>$value){
if(is_array($value)){
for($no=0;$no<count($value);$no++){
echo "<b>".$key."[$no]</b>: ".$value[$no]."<br>";
}
}else{
echo "<b>".$key."</b>: ".$value."<br>";
}
}
?>
You can of course use different server side languages. This is just a simple example for PHP.
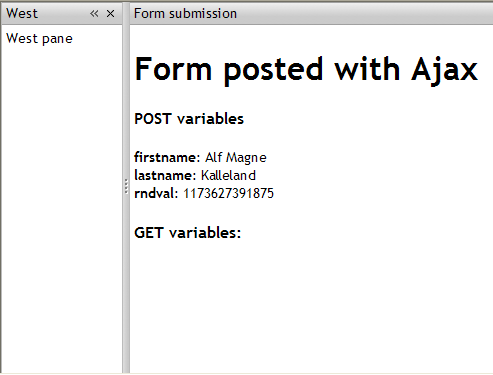
We have now coded all we need and we should see a result like in the screenshot below after click on the "Send" button:

This is the entire code for our HTML page:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<HTML>
<HEAD>
<title>Submit a form inside a pane</title>
<script type="text/javascript" src="customJs/dhtmlSuite-config.js"></script>
<script type="text/javascript" src="js/separateFiles/dhtmlSuite-common.js"></script>
<script type="text/javascript">
var DHTML_SUITE_THEME = 'gray';
DHTMLSuite.include("paneSplitter");
DHTMLSuite.include("form");
</script>
<style type="text/css">
body{
font-family:Trebuchet MS;
font-size:0.9em;
}
</style>
</head>
<body>
<div id="westContent">West pane</div>
<div id="centerContent">
<fieldset>
<legend>Form submission in the DHTML Suite</legend>
<form name="myForm">
<table>
<tr>
<td><label for="firstname">Firstname:</label>:</td>
<td><input type="text" id="firstname" name="firstname"></td>
</tr>
<tr>
<td><label for="lastname">Lastname:</label>:</td>
<td><input type="text" id="lastname" name="lastname"></td>
</tr>
<tr>
<td></td>
<td><input value="Send" type="button" onclick="formObj.submit()"></td>
</tr>
</table>
</form>
</fieldset>
</div>
<script type="text/javascript">
var paneModel = new DHTMLSuite.paneSplitterModel( { collapseButtonsInTitleBars:true } );
var paneWest = new DHTMLSuite.paneSplitterPaneModel( { position : "west", id:"westPane",size:120,minSize:50,maxSize:300 } );
var paneCenter = new DHTMLSuite.paneSplitterPaneModel( { position : "center", id:"centerPane",size:150,minSize:100,maxSize:200 } );
paneModel.addPane(paneWest);
paneModel.addPane(paneCenter);
paneWest.addContent( new DHTMLSuite.paneSplitterContentModel( { id:"westContent",htmlElementId:'westContent',title:'West', tabTitle:'West pane' } ) );
paneCenter.addContent( new DHTMLSuite.paneSplitterContentModel( { id: 'centerContent',htmlElementId:'centerContent',title:'Form submission', tabTitle: 'Form submission',closable:false } ) );
var paneSplitter = new DHTMLSuite.paneSplitter();
paneSplitter.addModel(paneModel);
paneSplitter.init();
var formObj = new DHTMLSuite.form({ formRef:'myForm',action:'form-response.php',responseEl:'centerContent' });
</script>
</body>
</html>




